Github Dev IDE
Github has a cool and free online IDE you can use to edit your stuff online.
This post was created, edited, commited and pushed from it.
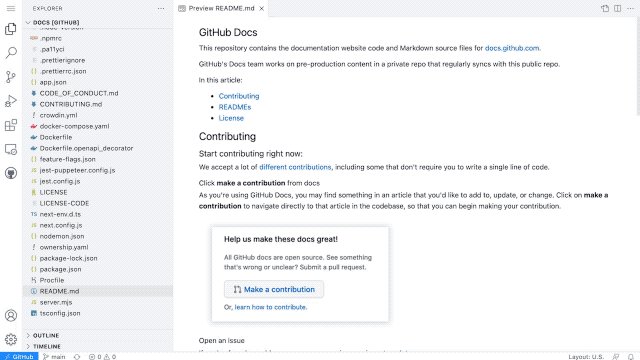
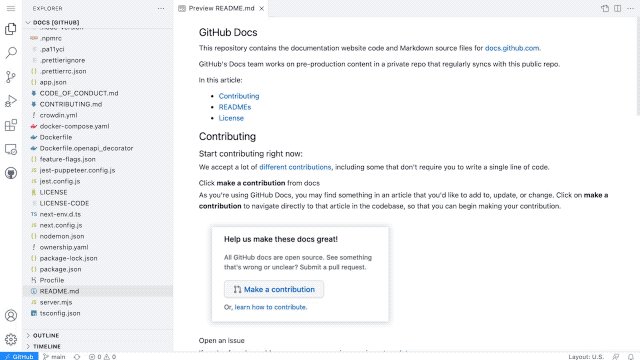
It is based on VS Code and it is pretty nice and easy to use.
It is hosted in github.dev
Github.dev Readme
The github.dev web-based editor is a lightweight editing experience that runs entirely in your browser. You can navigate files and source code repositories from GitHub, and make and commit code changes.
There are two ways to go directly to a VS Code environment in your browser and start coding:
- Press the . key on any repository or pull request.
- Swap
.comwith.devin the URL. For example:
< https://github.com/tavinus/pdfScale
> http://github.dev/tavinus/pdfScale
Preview the gif below to get a quick demo of github.dev in action.

Why
It’s a quick way to edit and navigate code. It’s especially useful if you want to edit multiple files at a time or take advantage of all the powerful code editing features of Visual Studio Code when making a quick change.
For more information, see the documentation

Comments